

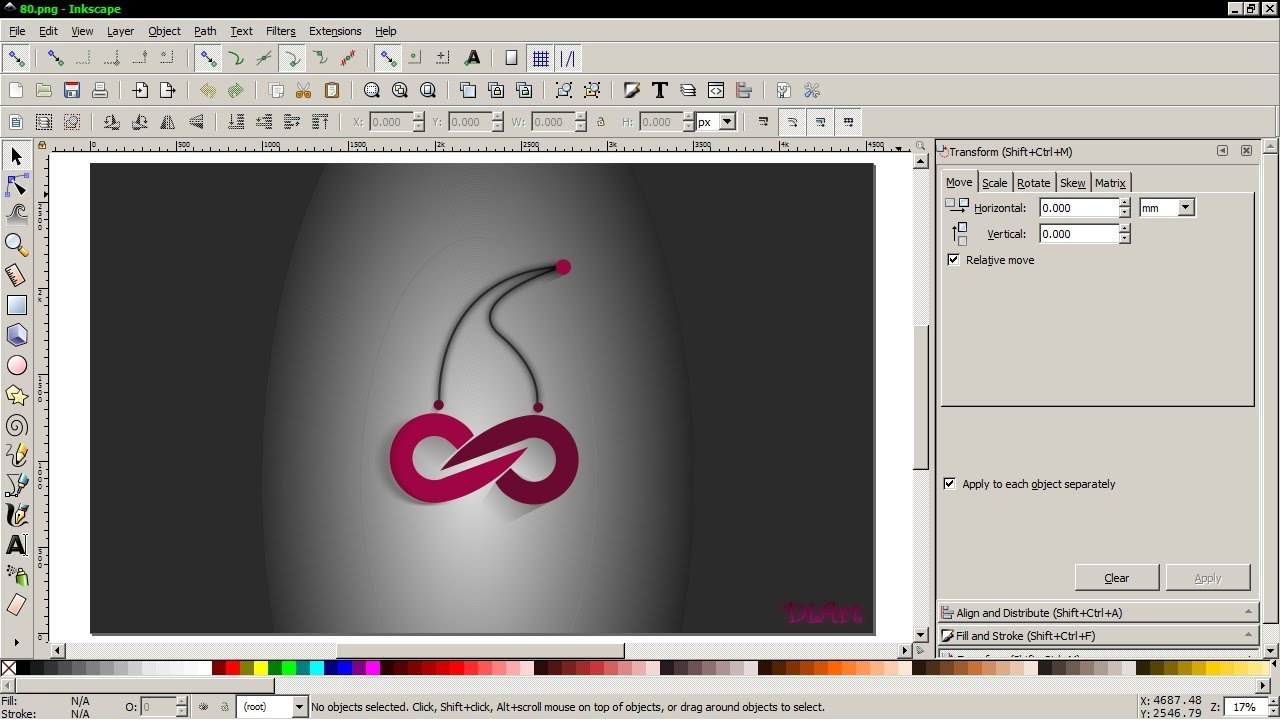
Next, click and drag over all of your frames to select all of them. To do this, open the Export menu by navigating to: Now it is time to export our frames as a series of individual PNG images. It’s important that we add numerical labels to each frame as it will enable us to export them in their correct order. The labels should look something like this once finished: Each grouped frame should be labeled numerically in order. Repeat this process for the rest of your frames, labeling them in numerical order. Double-click on the layer’s name/label and change it to the number 1 and press Enter. Once it is selected you should see the grouped object highlight in the Layers menu. With the menu open, click on the first frame to select it. The menu should populate on the right-hand side of your screen. To access this menu, navigate to:Īlternatively, you can use this keyboard shortcut, which is Control + Shift + L. With your frames separated into groups, let’s apply numerical labels to them using the Layers/Objects menu. Step 4: Rename each grouped object using the Layers menu Repeat this process for each individual frame. To create a grouping out of each frame, click and drag over one of them to select all of the elements of the frame and navigate to:Īlternatively, you can use the keyboard shortcut, which is Control + G. It’s important that each frame is its own group as it will allow us to label it later on and export them by their label name, which makes it so much easier to keep things organized. Now that we’ve arranged our frames we must create groupings of each frame. To see exactly how to recreate this, follow the video lesson at the top of the page. Next, we’ll be creating all of the individual frames for our animated GIF.įor this demonstration I’ve created a simple loading spinner as it is simple and easy -to-reproduce design for someone who may be unfamiliar with Inkscape and is trying this out for the first time: The individual frames of the animation.Īs you can see, I’ve created separate elements for each frame of the animation. Step 2: Open a new document and create your individual frames


Downloading and installing the latest version will automatically rewrite the current version you have installed. If you need to upgrade to the latest version, you can do so on the Inkscape website. Within that menu there should be an indication:


 0 kommentar(er)
0 kommentar(er)
